Der Aufbau deiner Website + Beispiele und wichtige Begriffe
Du möchtest dir einen ersten Überblick darüber verschaffen, wie deine zukünftige Website aufgebaut sein soll und welche Elemente dafür wichtig sind?
Hier lernst du nicht nur häufig verwendete Begriffe zum Aufbau deiner Website, sondern auch, wie du die Seite strategisch planst. Zusätzlich gibt es ein paar Beispiele aus der Praxis.
Inhalt
Warum der Aufbau deiner Website wichtig ist
Auch auf deiner Website gilt: Der erste Eindruck zählt. Wenn Besucher:innen das erste Mal auf deine Website gelangen, erwarten sie einen strukturierten, logischen und intuitiven Aufbau. Wenn der erste Abschnitt deiner Website potenzielle Kund:innen nicht anspricht, sind sie ganz schnell weg und auf der nächsten Website.
Deshalb brauchen sie eine Website, die ihre Bedürfnisse erfüllt, Fragen beantwortet und einfach zu bedienen ist, ohne groß nachzudenken. Der nächste Schritt sollte ihnen stets klar sein.
Auf deiner Website müssen also die richtigen Informationen am richtigen Ort zu finden sein. Dann fühlt sich deine Zielgruppe bei dir schon fast wie zu Hause.
Auch Google ist der Aufbau deiner Website wichtig. Sie wollen ihren Nutzer:innen ebenfalls das bestmögliche Ergebnis zu ihrer Suche zeigen und bewerten daher deine Website. Für die Suchmaschinenoptimierung ist deshalb zum Beispiel von Bedeutung, wie du deine Überschriften anordnest und wie nutzerfreundlich deine Website insgesamt ist.
Schließlich hat der Aufbau deiner Website auch einen großen Einfluss auf die Barrierefreiheit. Die Struktur der Navigation, Kontraste, Abstände und die Größe der Schriftarten sind hier wichtige Aspekte, die beachtet werden sollten.
Häufige Begriffe im Website Aufbau
Im Dschungel des Webdesigns kann es vorkommen, dass du einige der verwendeten Begriffe nicht kennst. Kein Wunder! Ich kenne wahrscheinlich auch nicht alle Fachbegriffe, die du in deinem Business verwendest. Aber wir sind ja zum Lernen hier.
Hier also die allerwichtigsten Begriffe, die dir helfen werden, aus dem Website Jargon schlau zu werden.
Website, Webseite und Homepage
Website, Webseite, Homepage, Startseite … was ist eigentlich der Unterschied?
Deine gesamte Website besteht aus mehreren Webseiten, also Unterseiten. Um es mal bildlich auszudrücken: Wäre deine Website ein Buch, dann wäre die Webseite nur eine einzige Seite dieses Buches.
Die Homepage oder Startseite ist dabei das Cover oder der Klappentext, der die Inhalte zusammenfasst und einen guten ersten Eindruck über das Buch oder eben deine Arbeit vermittelt. Hierhin gelangen potenzielle Kund:innen üblicherweise zuerst, wenn sie dich und dein Angebot noch nicht kennen.
One-Pager
Ein One-Pager ist eine Website, die ohne Unterseiten auskommt. Für einige Cafés und Restaurants ist dies eine simple und günstigere Alternative zu einer vollen Website.
Auch für Selbstständige, die noch ganz am Anfang stehen, kann dies eine Lösung darstellen. Früher oder später wird bei den meisten aber wohl eine komplette Website nötig sein, um ihr Angebot, die Werte und Persönlichkeit authentisch darstellen zu können.
Auch für die Suchmaschinenoptimierung hat es Vorteile, mehrere Webseiten auf ein jeweils anderes Keyword optimieren zu können, anstatt sich mit einem begnügen zu müssen.
Kleine Website statt One-Pager?
Ein One-Pager reicht dir nicht aus, aber deine Website muss auch keine Unmengen an Unterseiten haben?
Unser kleines Websitepaket Seed bietet dir den perfekten Mittelweg:
4 Seiten, die dein Angebot ausreichend detailliert beschreiben und trotzdem noch einfach zu managen sind.
Header und Footer
Der Header mit dem Menü befindet sich ganz oben auf deiner Website. Er ist auf jeder Webseite zu finden, denn das Menü soll ja von überall zugänglich sein.
Einzige Ausnahme: Auf vielen Sales- oder Landingpages verwenden Webdesigner keinen Header, da sie verhindern wollen, dass Besucher:innen von der Seite des Angebots verschwinden und auf eine andere Seite klicken.
Der Footer ist, genau wie der Header, auf jeder Webseite zu finden. Am unteren Ende der Website befinden sich weitere Links zu Unterseiten, die nicht wichtig genug für den Header sind. Auch rechtliche Seiten wie die Datenschutzerklärung finden im Footer ihren Platz, denn sie müssen rechtlich immer und überall auf deiner Website zugänglich sein.
Call to Action
Calls to Action sind Buttons, manchmal auch Links, die deine Zielgruppe zu einer Handlung auffordern. Sie rufen zum Beispiel dazu auf, ein Erstgespräch zu buchen, sich für den Newsletter anzumelden oder Geld zu spenden.
Das Ziel deiner Website
Um nun den Aufbau deiner Website festlegen zu können, braucht es erstmal eine Strategie. Dabei ist vor allem wichtig, was du mit deiner Website erreichen möchtest. Was ist dein Ziel?
Möchtest du beispielsweise …
deine Dienstleistung oder ein Produkt verkaufen?
Kund:innen zur Newsletteranmeldung ermutigen?
sie zum Spenden auffordern?
Deine Zielgruppe zu deinem Podcast leiten?
Lege hier das Hauptziel deiner Website fest. Dieses kann dann von dazugehörigen Unterzielen unterstützt werden. Du möchtest zum Beispiel dein Coaching Angebot verkaufen. Dann ist ein weiterer Schritt auf dem Weg dahin das Erstgespräch. Du möchtest deine Zielgruppe also dazu ermutigen, dieses bei dir zu buchen.
Struktur und Customer Journey
Resultierend aus deinem Ziel wird dann eine Content Outline entwickelt. Dabei geht es darum, welche Funktionen und Seiten deine Website benötigt. Zusätzlich wird festgelegt, wie Besucher:innen von einer Seite zur nächsten kommen.
Wenn du deine Website von uns erstellen lässt, besprechen wir diesen Teil gemeinsam im Strategiegespräch.
Bestandteile deiner Website
Diese Webseiten und Funktionen findest du oft auf Websites von Dienstleistenden und Coaches:
Funktionen
Kontaktaufnahme
Terminbuchung
Beispielarbeiten
Testimonials
Newsletteranmeldung
Blogbeiträge & Podcastfolgen
Spenden sammeln
Webseiten
Homepage
Über Mich
Angebot
(Portfolio)
Blog
Kontakt
Rechtliche Seiten
Sobald die benötigten Seiten feststehen, werden diese miteinander verbunden. Dafür ist das Ziel jeder einzelnen Webseite von Bedeutung. Was soll auf dieser Seite getan werden und wo führt sie hin?
Daraus wird dann eine Customer Journey entworfen. Diese zeigt auf, welchen Weg potenzielle Kund:innen durch die Website gehen, bevor sie kaufen.
Die Customer Journey kann ganz einfach per Hand aufgezeichnet werden.
Wie du hier siehst, führen bei dieser Beispielwebsite alle Seiten früher oder später zum Angebot und dem Terminbuchungstool.
Den Header und das Menü gestalten
Der Header sollte genauso wie der Rest deiner Website übersichtlich und intuitiv gestaltet sein (zum Thema intuitiv kommen wir später nochmal). Er beinhaltet dein Logo, die wichtigsten Links zu deinen Unterseiten und oft auch einen Button mit deinem wichtigsten Call to Action.
Dafür muss entschieden werden, welche deiner Seiten im Menü deines Headers Platz nehmen dürfen. Da sie dort am einfachsten zugänglich sein werden, dürfen hier die wichtigsten Webseiten ihren Platz finden.
Um die Nutzerfreundlichkeit zu gewährleisten, sollten aber bestenfalls nicht mehr als fünf Seiten oder Buttons im Menü platziert sein. Mehr führt nur zu Verwirrung und Unentschlossenheit bei deiner Zielgruppe.
Es gilt also, Prioritäten zu setzen und auszusortieren. Welche Webseiten sind wirklich wichtig für deine Kundschaft? Diese dürfen im Menü Platz nehmen. Der Rest wird sich mit den „billigen Plätzen“ im Footer zufriedengeben müssen. Keine Sorge, sie werden es dir nicht übel nehmen.
Den Footer strukturieren
Im Footer werden nun die meisten Seiten noch einmal verlinkt, sodass sie wirklich von überall auffindbar sind. Hier kann auch eine kleine Beschreibung deiner Arbeit mit einem Logo platziert werden. Auch weitere Kontaktmöglichkeiten, Social-Media-Links und eine Suchleiste sind hier gut aufgehoben.
Gewohnte Bestandteile nutzen
Bei all dem gibt es eine wichtige Regel: Bei der Gestaltung von Header und Footer geht es nicht um besondere Kreativität. Diese Elemente deiner Website sind dazu da, deiner Zielgruppe eine schnelle und unkomplizierte Navigation durch deine Website zu ermöglichen.
Wir alle haben inzwischen zahlreiche Websites besucht und wissen, wo bestimmte Dinge aufzufinden sind. Der Warenkorb ist immer oben im Menü, die Datenschutzerklärung finden wir im Footer. Der Blog heißt Blog und nicht Lisas Leseecke. Das klingt zwar süß, wir wissen aber nicht wirklich, was sich dahinter verbirgt.
Achte hierbei also darauf, klare Bezeichnungen zu verwenden und Dinge dort zu platzieren, wo deine Leser:innen sie erwarten würden.
Der Aufbau von Webseiten
Die einzelnen Webseiten haben wieder alle ihren eigenen Aufbau. Einige Regeln gelten aber für alle dieser Seiten.
Das Ziel in Erinnerung rufen
Vor dem Erstellen der Webseiten geht es nochmal um die Strategie. Was ist das Ziel dieser Seite? Die Homepage gibt beispielsweise einen Überblick und soll zu relevanten weiteren Seiten weiterleiten. Die Über Mich Seite informiert über dich, deine Arbeit und leitet zu deinem Angebot weiter, usw.
Daraus resultierend werden auch die Calls to Action festgelegt. Diese sollten auf jeder Seite mehrmals zu finden sein.
Content in Abschnitte teilen
Mit dem Ziel im Hinterkopf wird überlegt, welche Informationen Lesende auf dieser einzelnen Webseite erwarten und brauchen.
Lass uns das Ganze mal am Beispiel einer Homepage durchgehen. Die Menschen, die hier landen, wissen oft noch kaum etwas oder sogar gar nichts über dich.
Sie wollen wissen:
welches Problem du löst
was du anbietest
wem du hilfst
wer du bist
ob du schon anderen geholfen hast
wie sie in Kontakt bleiben können
welchen Schritt sie nun gehen können
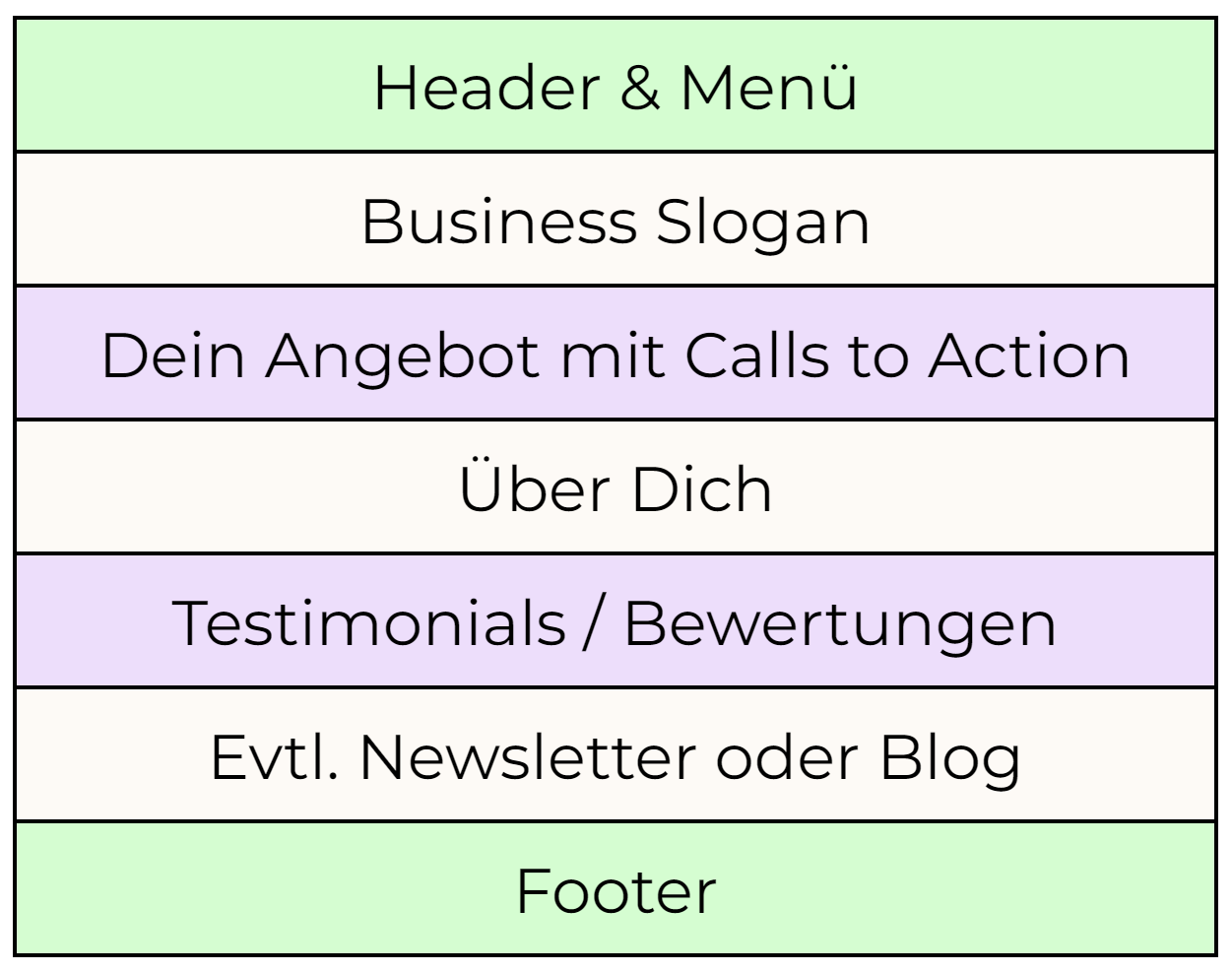
Und aus diesen Erwartungen werden nun einzelne Abschnitte gebildet, aus der sich die Struktur der Webseite entwickelt.
1. Der Header ist wie gesagt auf jeder Seite vorhanden und unterstützt bei der einfachen Navigation.
2. Der Business Slogan oder One Sentence Pitch beschreibt in wenigen Worten, was du machst und wem du mit welcher Lösung wie hilfst.
3. Danach folgt üblicherweise ein kurzer Überblick über deine Angebote. Diese führen weiter auf die detaillierteren Seiten der Angebote.
4. Der nächste Abschnitt stellt dich vor und leitet zur Über Mich Seite weiter.
5. Daraufhin werden einige deiner Testimonials gezeigt, die Vertrauen schaffen sollen.
6. Es folgen Elemente wie neue Blogbeiträge, Podcastfolgen oder die Anmeldung zum Newsletter.
7. Abgeschlossen wird die Seite mit dem Footer.
Überschriften strukturieren
Um deine Website barriereärmer zu gestalten und für Suchmaschinen zu optimieren, sollte die Überschriftenstruktur passen.
Die Überschrift h1 ist wie der Titel der jeweiligen Seite und besonders relevant für Google. h2, h3 und h4 sind Unterüberschriften, die der Reihenfolge nach verwendet werden sollten.
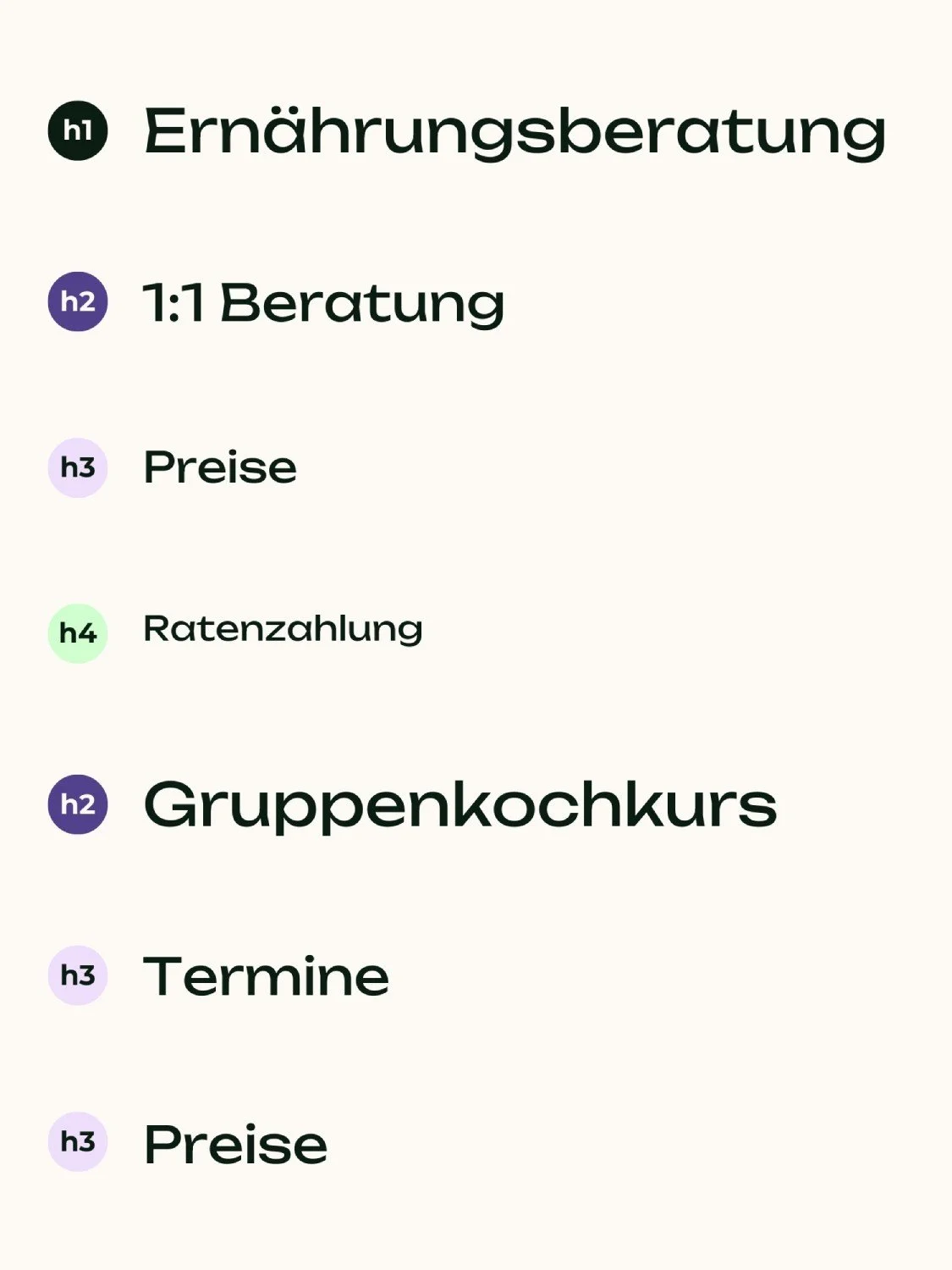
Das könnte zum Beispiel so aussehen:
h1 - Ernährungsberatung
h2 - Einzelberatung
h3 - Preise
h4 - Ratenzahlung
h2 - Gruppenkochkurs
h3 - Termine
h3 - Preise
Calls to Action verwenden
Wenn du deine Zielgruppe auf deiner Website hast, möchtest du, dass diese den nächsten Schritt geht. Dies werden sie häufiger tun, wenn du sie dazu aufforderst. Je öfter, desto besser.
Deshalb wird in den meisten der Abschnitte ein Call to Action platziert. Dabei kann auch gerne der gleiche Call to Action mehrmals verwendet werden. Wenn dein wichtigster Aufruf ist, ein Erstgespräch zu buchen, dann wirst du diesen Button zum Beispiel recht häufig verwenden. Das ist völlig okay, denn die meisten Menschen überfliegen Websites nur und lesen deshalb nicht jeden einzelnen Text oder Button. Und selbst wenn, dann wissen sie eben genau, was sie jetzt tun sollen.
Um die Buttons möglichst barrierefrei zu gestalten, sollten die Calls to Action genau beschreiben, was passiert, wenn man auf sie klickt. Wenn auf einer Webseite mehrere Buttons vorhanden sind, kann andernfalls nämlich unklar sein, welcher Button wohin führt.
Nenne die Buttons daher nicht Mehr erfahren, sondern zum Beispiel Jetzt spenden, Mehr über mich oder Zum Einzelcoaching.
Die mobile Seite optimieren
Je nachdem, welche Zielgruppe du ansprechen möchtest, kann es sein, dass diese deine Website häufiger auf ihren Handys nutzen wird als auf einem Computer.
In solchen Fällen kann es sinnvoll sein, den Aufbau deiner Website zuerst für die mobile Variante zu planen und gestalten und die Desktopvariante darauf folgen zu lassen. Diese Methode nennt sich Mobile First Design und wird immer häufiger genutzt, da immer mehr Menschen Websites über ihr Handy aufrufen.
Website Aufbau Beispiele
Kommen wir nun zu einigen der Praxisbeispiele. Sie stammen von Kund:innen, mit denen wir zusammengearbeitet haben. Mehr zu den einzelnen Projekten erfährst du in unserem Portfolio.
Hochzeitsfotografie
Hinter Foto & Design by Annika steht Annika, eine Fotografin, die Hochzeitspaare an ihrem großen Tag begleitet.
Ihre Website besteht aus einer Homepage mit Über Mich Abschnitt, einem ausführlichen Portfolio mit ihren bereits fotografierten Hochzeiten, einer Angebots- und einer Kontaktseite. Zusätzlich ist sie mit den bei Pixieset gehosteten Kundengalerien verbunden, wo diese ihre Fotos ansehen und herunterladen können.
Hier kannst du den Aufbau einiger ihrer Webseiten sehen:
Gemeinnützige Stiftung
Die Stiftung Maritimes Erbe im Lande Bremen fördert Vereine, die sich für den Erhalt von maritimen Traditionen und Traditionsschiffen einsetzen.
Die Website der Stiftung besteht aus einer Homepage, mehreren Über Uns Seiten, die die Stiftung und den Vorstand vorstellen, Beispielen von geförderten Projekten und ehrenamtlichen Helfer:innen, einer Spenden- und der Kontaktseite.
Schau dich gerne mal um:
Secondhandladen
Zeitraum Clothing ist ein Secondhand und Vintageladen, der nachhaltige Kleidung für alle zugänglich machen will.
Die Website ist als Onepager gestaltet, der über das Angebot, Workshops, das Team, die Adresse und Öffnungszeiten informiert.
Hier bekommst du einen Einblick:
Hast du nun einen Überblick darüber, wie deine Website aufgebaut sein kann? Egal, ob du deine Website selbst erstellen möchtest oder dich professionell unterstützen lässt, hoffe ich, dass dir dieser Beitrag bei der Planung helfen konnte. 💜