Barrierefreiheit auf der Website + Checkliste für Squarespace
Die Barrierefreiheit ist ein Thema, das immer präsenter wird. Dafür gibt es verschiedene Gründe. Einer davon ist das Barrierefreiheitsstärkungsgesetz, das einige, vor allem größere Unternehmen ab 2025 verpflichtet, ihre Onlineangebote an die Barrierefreiheitsanforderungen anzupassen.
Warum allerdings auch deine Website möglichst barrierefrei gestaltet sein sollte und wie das in Squarespace umgesetzt werden kann, erfährst du hier.
Wir sind keine Anwältinnen und so bekommst du hier keine Rechtsberatung, sondern Ideen zur Umsetzung.
Was ist eine barrierefreie Website?
Deine Website wird als barrierefrei bezeichnet, wenn alle Menschen sie problemlos nutzen können. Das sollte sich auch nicht ändern, wenn jemand Einschränkungen beim Sehen, Hören, Verarbeiten von Informationen oder sich bewegen hat.
Die Web Content Accessibility Guidelines (WCAG) sind dabei internationale Richtlinien, nach denen man sich orientieren kann.
Trotzdem ist es schwer, eine Website wirklich komplett barrierefrei zu gestalten. Das Wort barrierearm passt daher oft besser.
Warum deine Website barrierefrei sein sollte
In erster Linie gibst du damit allen Menschen die Chance, deine Website und den Content darauf kennenlernen zu können. Wenn jemand blind ist, kann sie deine Website trotzdem über Screenreader und Alternativtexte entdecken. Ein Nutzer mit motorischen Beeinträchtigungen kann die Sprachsteuerung verwenden und Menschen, die nicht oder kaum hören können, haben die Möglichkeit deine Videos durch Untertitel trotzdem zu verfolgen.
Dies ist natürlich vor allem der Fairness wegen wichtig. Gleichzeitig hat es aber auch den Vorteil für dich, dass sich deine Zielgruppe an möglichen Nutzer:innen dadurch vergrößert.
Vier Prinzipien der Barrierefreiheit
1. Wahrnehmbarkeit
Dieses Prinzip besagt, dass alle Funktionen und Informationen so dargestellt sein müssen, dass alle Nutzenden sie wahrnehmen können.
Um dies zu erreichen, verwendet man das Zwei-Kanal-Prinzip. Damit können Informationen über mindestens zwei unterschiedliche Sinne wahrgenommen werden.
Jemand, der deinen Text also nicht lesen kann, kann ihn stattdessen hören. Eine andere Person, die deinen Podcast nicht hören kann, liest dafür das Transkript.
2. Bedienbarkeit
Beim Prinzip der Bedienbarkeit geht es darum, dass alle Menschen deine Website und ihre Funktionen nutzen können. Egal, welche Fähigkeiten oder Einschränkungen sie haben.
3. Verständlichkeit
Neben den oft bekannteren Einschränkungen, was das Sehen oder Hören angeht, gibt es auch Menschen, die zum Beispiel Informationen anders oder langsamer verarbeiten.
Und auch Personen, die gerade Deutsch lernen oder Texte vorgelesen bekommen, sollten diese verstehen können.
Dafür verwendet man möglichst einfache Sprache. Erkläre Fachbegriffe, die andere Menschen vielleicht nicht kennen, und schreibe Wörter zuerst einmal aus, bevor du die dazugehörige Abkürzung verwendest.
Zu Verständlichkeit gehört auch, dass deine Zielgruppe vorhersehen kann, wie deine Website funktioniert und nicht von besonders kreativen Funktionen überrascht oder vielleicht sogar verwirrt wird. Wenn sie mit deiner Website interagieren, sollten sie schon vorher verstehen können, was passiert, wenn sie eine Aktion ausführen.
4. Robustheit
Bei der Robustheit geht es darum, dass deine Website und ihre Inhalte mit assistiven Technologien wie Screenreadern, und mit den verschiedenen Webbrowsern kompatibel sind. Dafür muss beispielsweise der HTML-Code im Hintergrund richtig geschrieben sein.
Hier geht es also um die technischen Voraussetzungen.
Konformitätsstufen
Um die Barrierefreiheit einer Website einordnen zu können, gibt es drei Konformitätsstufen der WCAG. Diese Stufen besagen, wie barrierefrei deine Website ist. Die Stufen heißen A, AA und AAA.
Wenn wir uns vielleicht kurz an die Schule zurückerinnern (yey 🙄), ist A ungefähr die Schulnote 4. Bestanden, aber eben gerade so.
AA ist eine 2 oder 3, also schon echt gut, die Lerninhalte wurden verstanden und umgesetzt. Dies sollte bei der Barrierefreiheit mindestens dein Ziel sein.
AAA ist die 1 oder sogar 1+. Dieses Level ist nicht für alle Websites umsetzbar. Trotzdem sollten wir versuchen, so viele der Richtlinien umzusetzen, wie möglich.
Barrierefreiheit Checkliste für Squarespace
So, und wie funktioniert die Barrierefreiheit jetzt bei Squarespace? Einige der Richtlinien setzt Squarespace schon für dich um. Das sind meist die Funktionen, auf die du sowieso keinen Einfluss nehmen kannst, es sei denn du kannst programmieren.
Squarespace Websites sind zum Beispiel automatisch mit der Tastatur bedienbar. Probiere es doch gerne mal selbst aus!
Vor allem die Richtlinien, die deinen Content, also die Websiteinhalte betreffen, hast du aber selbst in der Hand und damit auch die Verantwortung dafür, diese umzusetzen.
Barrierefreie Texte
1. Die Textgröße
Je kleiner die Texte auf deiner Website sind, umso schwerer wird es manchen Menschen fallen, diese lesen zu können. Auch wenn der Zoom verwendet werden kann, solltest du eine Basistextgröße von 16px nicht unterschreiten. Im Optimalfall nutzt du sogar die Basisgröße 18px.
Die Textgröße kannst du über die Website-Stile oben rechts (das Pinselsymbol) erreichen. In der Kategorie Schriftarten kannst du die Basisgröße anpassen. Dadurch verändern sich all deine Texte, egal ob Überschrift, Absatz oder Button.
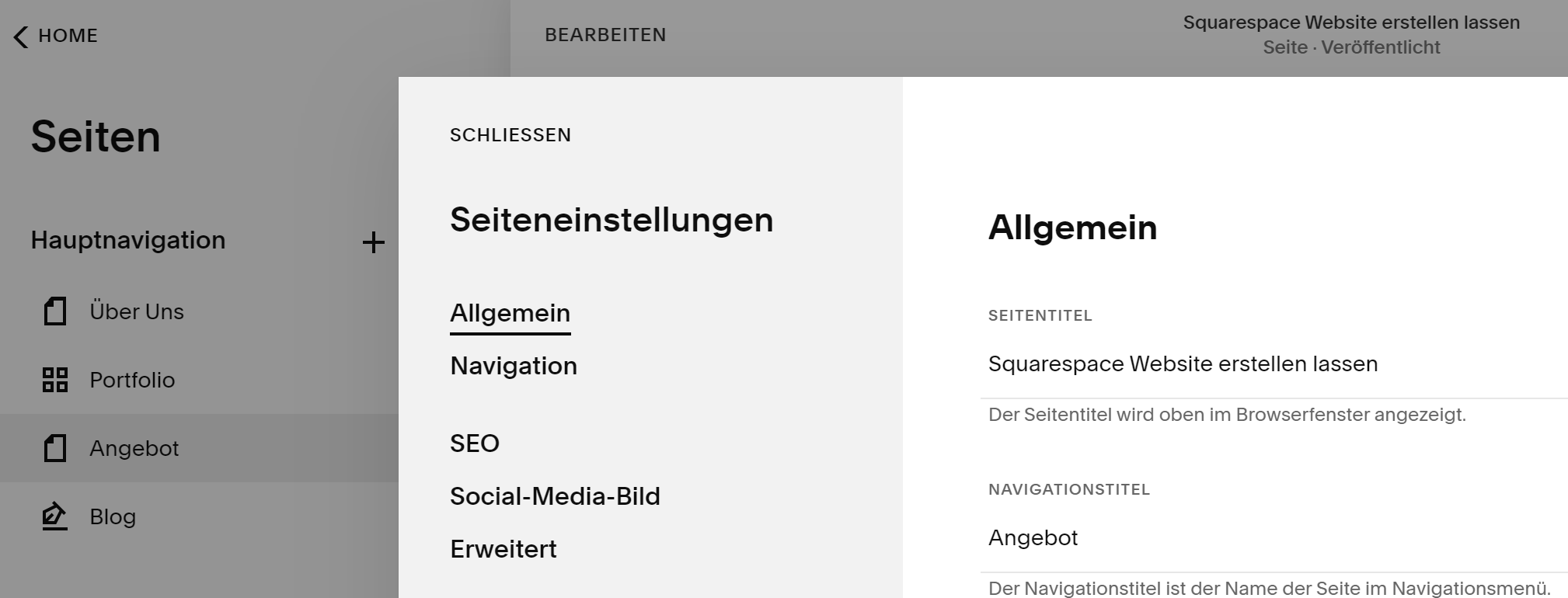
2. Eindeutige Seitentitel
Die Namen deiner einzelnen Webseiten, also zum Beispiel Homepage, Angebot, Kontakt, usw. sollten klar erkennen lassen, was deine Zielgruppe auf ihnen finden kann, damit es beim Navigieren einfacher für sie ist.
Um hier noch eindeutiger zu sein, kannst du statt Angebot beispielsweise Seitentitel wie „Einzelcoaching Achtsamkeit“, „Community Co-working“ oder „Logo erstellen lassen“ verwenden.
Den Seitentitel änderst du, indem du in der Übersicht links (da wo Hauptnavigation steht) auf das Zahnrädchen neben der jeweiligen Seite klickst (das ist hier gerade verdeckt).
3. Text in Abschnitte teilen
Damit deine Website leicht zu überfliegen ist, teilst du deine Texte am besten in verschiedene kürzere Abschnitte. Das macht nicht nur das Design schöner, sondern auch das Lesen angenehmer. Die einzelnen Abschnitte bekommen dann Teilüberschriften, damit der Inhalt auf einen Blick erkannt werden kann.
Für die Abschnitte können je nach Design ein oder mehrere Textblöcke in Squarespace genutzt werden.
4. Überschriften richtig strukturieren
Nicht nur Google, sondern auch Menschen, die einen Screenreader nutzen, legen Wert auf strukturierte Überschriften. Was ich damit meine? Wenn du in Squarespace eine Überschrift erstellst, kannst du auswählen, ob es sich um Überschrift 1, 2, 3 oder 4 handelt.
Überschrift 1 ist der Titel jeder Webseite, also zum Beispiel der Slogan ganz oben auf der Homepage. Überschrift 2 folgt in darunter geordneten Abschnitten, dann Überschrift 3 usw.
Es ist also wie in einem Buch. Das jeweilige Kapitel ist Überschrift 1, dann folgen die Unterüberschriften 2 und vielleicht sogar 3.
5. Klare und einfache Sprache
Alle, die deine Website finden, sollen sie auch verstehen können. Deshalb solltest du möglichst einfach verständliche Sprache nutzen. Das kann manchmal gar nicht so einfach sein, weil du dich in deinem Bereich auskennst und die Fachbegriffe dir nicht mehr fremd sind.
Jemand, der gerade erst Deutsch lernt, kognitive Schwierigkeiten beim Lesen und Verarbeiten von Texten hat, oder sich einfach nicht in deinem Bereich auskennt, wäre aber dankbar für einfache Sprache.
Vermeide daher unbekannte Ausdrücke und erkläre Abkürzungen, Jargon und Fachbegriffe, wenn du sie das erste Mal nutzt.
Hältst du deine Satz dann noch kurz, bist du schon näher an einfacher Sprache dran. Übrigens übe ich diese Punkte auch noch. 🤭
6. Text mit Hintergrund
Wenn du beispielsweise im Hero Banner, also dem ersten Abschnitt deiner Homepage, ein Foto hinter deinem Text platziert hast, sollte dieser trotzdem gut lesbar sein.
Dafür gibt es verschiedene Möglichkeiten:
Hat dein Foto einen ruhigen Bereich, in dem wenig los ist? Diesen Bereich nennt man Whitespace und er eignet sich hervorragend dafür, Text auf ihm zu platzieren.
Kein Whitespace? Dann kann ein Overlay die Lösung sein. Du legst einfach eine transparente Farbe über das Bild. Eine dunkle Farbe, wenn der Text hell ist und umgekehrt. Das Foto wird heller oder dunkler und der Kontrast zum Text steigt. Das macht ihn besser lesbar. Overlays werden in den Einstellungen des jeweiligen Hintergrundbildes hinzugefügt.
Eine andere Möglichkeit ist ein Hintergrund, der nur hinter dem Text liegt. Hinter deinen schwarzen Text kannst du zum Beispiel eine weißes Viereck legen. Drumherum erkennt man das Foto trotzdem. Dieses Viereck kannst du in den Einstellungen des Textblocks hinzufügen oder du nutzt einen Formblock und legst ihn hinter den Text.
7. Buttons und Links eindeutig benennen
Auch deine Buttons und Links müssen klar erkennbar sein. Besonders bei den kostenlosen Templates von Squarespace sieht man oft Buttons mit dieser Aufschrift: „Hier klicken“, „Mehr Erfahren“, „Hier lang“.
Stellt man sich nun vor, man könne die Seite nicht sehen und bekäme nur die Texte vorgelesen, dann wird das Problem schnell erkennbar. Wozu gehört der Button „Hier klicken“?
Benenne deine Buttons und Links daher unmissverständlich. Man sollte direkt erkennen können, was passiert, wenn man den Button anklickt. „Zum 1:1 Coaching“ oder „Jetzt spenden“ wären also die besseren Texte.
8. Bewegte Texte
Du nutzt den Scrolling Block auf deiner Website? Damit der Text lesbar für alle ist, sollte er sich langsam genug bewegen. Stell die Bewegung also lieber zu langsam als zu schnell ein.
Zusätzlich kannst du den Block so anpassen, dass der Schriftzug immer dann still stehen bleibt, wenn jemand mit der Maus auf ihn zeigt. Damit wird die Bewegung reduziert und das Lesen besser möglich gemacht.
Barrierefreie Farben
1. Kontraste
Bei der Farbgestaltung sind vor allem Kontraste wichtig. Wenn der Kontrast zwischen zwei Farben groß genug ist, können nämlich auch farbenblinde oder Menschen mit Rot-Grün Schwäche diese unterscheiden.
Um zu prüfen, ob der Kontrast zwischen einem Text und seinem Hintergrund groß genug ist, nutze ich gerne den Contrast Checker von Adobe. Dort wirst du auch die Abstufungen A, AA und AAA wiederfinden.
Prüfe doch gerne mal, ob deine Farbpalette barrierefrei ist.
2. Sehschwächen
Wenn du verstehen möchtest, wie Menschen mit verschiedenen Einschränkungen deine Website sehen, kannst du das testen. Klicke dafür mit der rechten Maustaste auf deine Website und wähle Inspect beziehungsweise Untersuchen. Unter Rendering findest du den Abschnitt Sehschwächen emulieren. Damit kannst du verschiedene Sehschwächen testen und schauen, ob deine Website für alle Menschen erkennbar ist.
Barrierefreie Fotos und Grafiken
Nicht jede:r Lesende deiner Website kann deine Fotos und Grafiken sehen. Daher ist es auch hier wichtig, Alternativen zu bieten.
1. Alt-Text
Alternativtexte sind dazu da, in Textform zu beschreiben, was auf einem Bild oder einer Grafik zu sehen ist. Wie die Beschreibung aussieht, kommt allerdings auf den Kontext des Bildes auf der Website an.
In Squarespace fügst du Bildern einen Alternativtext hinzu, indem du auf die Einstellungen des Bildblocks klickst.
Standard Fotos
Nehmen wir an, du bist Coach und hast deshalb auf deiner Website ein Foto von dir und einer Klientin am Schreibtisch. Oder du bist Lektorin, weshalb man dich auf dem Foto mit einem Buch auf dem Sofa sitzend sieht.
In diesen Fällen ist für deine Zielgruppe wichtig, was auf dem Foto zu sehen ist, wenn sie es nicht selbst sehen können. Der Alternativtext sollte daher beschreibend und gleichzeitig kurz und knapp sein.
Die Alt-Texte für diese beiden Fotos könnten zum Beispiel lauten:
„Frau steht neben Schreibtisch, an dem Klient sitzt“ oder
„Leni mit Buch auf Sofa“
Je nach Kontext und was für Besucher:innen gerade wichtig zu wissen ist, kann der Alternativtext kürzer oder länger ausfallen. Manchmal ist es vielleicht wichtig, welche Kleidung eine Person trägt oder wie die Stimmung auf dem Bild ist. Manchmal nicht so sehr.
Funktionelle Bilder
Einige Grafiken, wie das Logo in unserem Footer, beinhalten Text und haben eine bestimmte Funktion. Der Alternativtext einer Grafik wie dieser sollte also den Text und die Funktion enthalten.
In unserem Fall: „octocampus Webdesign Homepage“, da man über das Logo zurück zur Homepage klicken kann.
2. Karussellbilder
Du nutzt einen dynamischen Abschnitt, um Inhalte wie Testimonials oder Portfolioprojekte zu zeigen, die dann automatisch zum nächsten Element weiterscrollen?
Achte bei diesen Abschnitten darauf, dass sich die Inhalte nicht zu schnell bewegen und Navigationspfeile vorhanden sind. Damit können User:innen vor oder zurück zu den Elementen klicken, die sie sehen wollen. Vielleicht ist das automatische Scrollen auch gar nicht nötig und du lässt es ganz weg.
3. Komplexe Grafiken
Manchmal sind komplexe Grafiken nötig, um die gewünschte Information zu kommunizieren. Bei einem Diagramm beispielsweise ist es wichtig, auch für dieses eine Textalternative anzubieten.
Entweder du beschreibst die Grafik in einem Text in der Nähe, oder du verlinkst eine neue Seite, auf der die Grafik ausführlich beschrieben wird.
Videos, Audio und Animationen
Auch bewegte Bilder, Audios und animierte Inhalte können für einige Menschen eine Challenge darstellen.
1. Videos mit Untertiteln
Sollten in deiner Website Videos eingebunden sein, müssen diese daher mit Untertiteln oder Audiobeschreibungen bestückt sein, sodass sie für alle zugänglich sind.
2. Transkripte für Podcastfolgen
Deine Podcastfolgen, die du vielleicht auch auf deiner Website zur Verfügung gestellt hast, sollten ebenfalls über eine Textalternative verfügen. Du könntest einen Blog in Squarespace erstellen, auf dem jede Podcastfolge einen Blogpost darstellt.
Auf der jeweiligen Blogseite können sich deine Besucher:innen dann die Folge anhören oder das Transkript lesen, das du ebenfalls auf die Seite stellst.
Diese Vorgehensweise hat den Vorteil, dass das Transkript gleichzeitig als Blogpost fungiert, den Google in seiner Suche anzeigen kann und der dein SEO boostet.
3. Blinken und Blitzen vermeiden
Sicherlich hast du vor Videos oder Filmen schonmal die Warnung gesehen, dass dort Lichteffekte wie schnelles Blinken oder Blitzen vorkommt. Diese Warnungen sind für Menschen mit Epilepsie gedacht, für die solche Effekte Anfälle triggern können.
Um dies auf deiner Website zu vermeiden, sollten daher keine Effekte verwendet werden, die oft hintereinander blinken oder sogar aufblitzen.
4. Parallax-Effekt
Vor einiger Zeit war der Parallax-Effekt im Wegdesign besonders beliebt. Bei diesem Effekt bewegen sich übereinander liegende Elemente unterschiedlich schnell. So kann sich der Hintergrund beispielsweise schneller unter dem Text nach unten oder oben bewegen.
Parallax-Effekte können für einige Menschen besonders hinderlich sein. Vermeide daher Parallax-Effekte, die:
viel Platz einnehmen,
hinter wichtigen Elementen wie Text platziert sind,
und mehrmals auf einer Seite vorkommen.
Bearbeite den Hintergrund des Abschnitts im Bereich Kreativ so, dass die Seite für alle Menschen zugänglich bleibt.
Bedienbarkeit
1. Eindeutiges Menü
Um von einer Webseite auf die nächste zu klicken, ist vor allem die Navigation hilfreich. Jedenfalls, wenn sie platziert ist, wo man sie erwarten würde und simpel und verständlich gestaltet ist.
Was das genau bedeutet? Das Menü sollte immer oben im Header platziert sein. Das übernimmt Squarespace für dich. Gleichzeitig sollte das Menü so übersichtlich wie möglich gestaltet sein, mit wenigen Leveln. Drop-down-Menüs sind zum Beispiel schwieriger zu bedienen als normale Navigationslinks.
Aber kann man dein Menü überhaupt verstehen, wenn man sich auf deiner Website nicht auskennt? Wie sind deine Seiten benannt? Hier geht es wirklich nicht um Kreativität.
Nenne deine Angebotsseite entweder “Service“, ”Angebot”, oder “Coaching”, “Grafikdesign”, “Beratung“, usw. Das gleiche gilt für die Über Mich Seite, das Portfolio, den Blog oder die Kontaktseite. Einfache Namen, die jede:r verstehen kann, sind hier wichtig.
2. Genügend Whitespace
Egal ob im Menü oder auf dem Rest deiner Website: Wenn deine Zielgruppe die Buttons und Links nutzen soll, benötigen sie genügend Raum, dies zu tun.
Sorge also dafür, dass genügend Platz zum Klicken vorhanden ist, egal ob jemand einfach etwas tollpatschig ist, gerade einen angeschwollenen Finger hat, zittert oder nicht so gut sehen kann.
Whitespace (also leerer Raum) um Buttons und Links herum sorgt dafür, dass man nicht aus Versehen den Link daneben erwischt und so frustriert woanders landet als geplant.
3. Nutzbares Kontaktformular
Hast du schonmal verzweifelt versucht irgendwo ein Passwort zu erstellen und immer wieder eine Errornachricht bekommen, weil das Passwort nicht den Anforderungen entsprochen hat? Oder versucht ein Datum einzugeben, nur um zu bemerken, dass du das falsche Format genutzt hast?
Damit deiner Zielgruppe das nicht passiert, sollte vor allem dein Kontaktformular optimiert sein. Wenn dort also nach dem Geburtsdatum, einer Telefonnummer oder ähnlichem gefragt wird, gib einfach dazu an, welches Format verlangt wird. Zum Beispiel TT/MM/JJJJ für das Geburtsdatum.
4. Bedienbarkeit überprüfen
Du hast all das umgesetzt? Dann gibt es einige hilfreiche Tools, mit denen du deine Umsetzung überprüfen kannst. Das WAVE Evaluation Tool ist eine Erweiterung, die man in verschiedenen Browsern nutzen kann.
Sobald du die Erweiterung aktivierst, werden dir Hinweise und Elemente auf deiner Website angezeigt, die noch verbesserungswürdig sind. An einigen Stellen hilft es trotzdem selbst mitzudenken. Beim Test auf unserer Seite werden beispielsweise einige Kontrast-Error angezeigt, die eigentlich keine sind (schwarzer Text auf beigefarbigem Hintergrund).
Auch Webseiten mit Barrierefreiheit bietet einen Barrierefreiheits-Checker an, der dir aufzeigt, wo es noch Verbesserungspotenzial gibt.
Und schließlich, kannst du deine Website einfach mal versuchen per Screenreader oder Tastatur zu navigieren. Nutze dafür die Tab- und Entertaste sowie die Pfeiltasten und schaue, wie weit du wirklich kommst.
Was Squarespace für dich übernimmt
Du hast Glück, denn anstatt alle Barrierefreiheitseinstellungen selbstständig vornehmen zu müssen, übernimmt Squarespace einige von ihnen schon für dich.
1. Anpassbare Textgrößen
Wenn du den Zoom auf deiner Website nutzt, passen sich die Texte und das Design automatisch an. Selbst wenn du auf 200 % zoomst. An den Seiten wird nichts abgeschnitten, probiere es gerne mal aus (Steuerung und + drücken oder Steuerung und mit der Maus scrollen).
2. Die Tastaturbedienbarkeit
Vor allem blinde Menschen oder solche mit motorischen Einschränkungen sind darauf angewiesen, deine Website per Tastatur nutzen können. Wie oben schon erwähnt, ist dies eine bereits in Squarespace integrierte Funktion.
3. Alternativen für Wischgesten
Du hast einen Slider eingebaut, in dem man verschiedene Fotos oder Testimonials mit einem Wischen wegschieben kann? Diese Funktion können nicht alle nutzen, weshalb es gleichzeitig die Pfeilbuttons nach links und rechts gibt.
4. Audio anpassen
Wenn du ein Video in Squarespace einbaust, können User:innen diese pausieren, stoppen und auch die Lautstärke nach ihren Bedürfnissen anpassen.
5. Animierter Hintergrund
Neben normalen Hintergrundbildern bietet Squarespace auch die Möglichkeit, animierte Hintergründe einzubauen. Diese können schön aussehen, einigen Menschen aber Schwierigkeiten bereiten.
Sobald sich ein Hintergrundeffekt daher bewegt, zeigt Squarespace automatisch unten rechts im Abschnitt ein kleines Stopp-Icon an, über das die Animation angehalten werden kann.
Weitere Ressourcen
Auch wir sind fortlaufend am Lernen und nicht allwissend. Gerade bei der Barrierefreiheit kann man immer Neues dazu lernen. Deshalb ist es mir wichtig, dir einige Ressourcen von Menschen an die Hand zu geben, die sich noch besser mit dem Thema auskennen als wir. Einige davon sind auf Englisch. Schau hier gerne mal vorbei:
Uiii, das war ein langer Blogpost mit einer recht langen Checkliste. Ich hoffe, diese konnte dir weiterhelfen und du weißt jetzt, worauf du in Bezug auf die Barrierefreiheit noch achten kannst. 💜